전환 스크립트 설치하기
데이블 전환 스크립트를 이용하여 여러분의 웹사이트에서 일어나는 행동 전환을 추적하고 광고 캠페인의 성과를 끌어올릴 수 있습니다. 사용자들이 여러분의 웹사이트를 방문하여 어떤 행동을 일으키는지 관찰해 보세요.
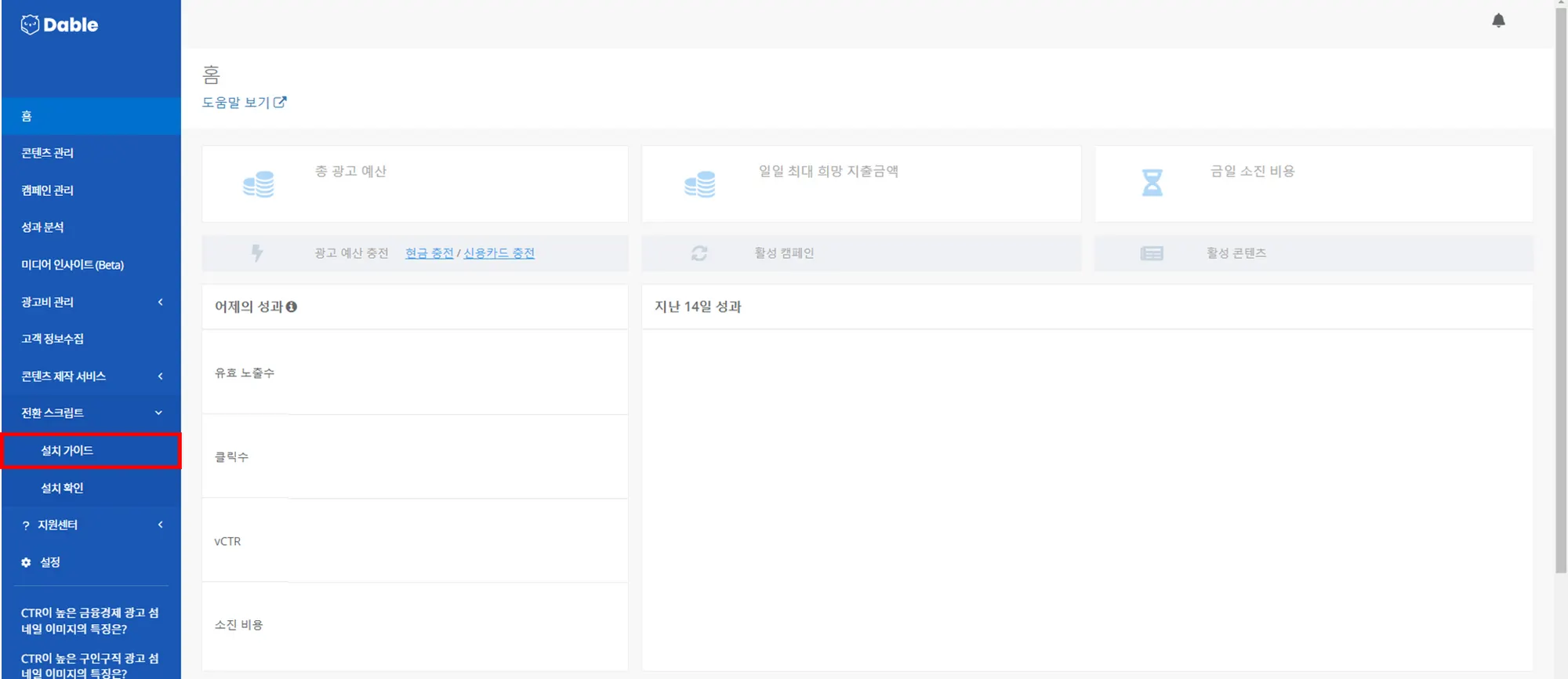
전환 추적 스크립트 확인하기
•
각 광고 계정은 고유의 전환 스크립트를 가지고 있습니다.
•
현재 사용 중인 광고 계정의 전환 스크립트는 대시보드 좌측 메뉴의 `전환 스크립트` 항목에서 확인하실 수 있습니다.
•
데이블은 전환 추적을 위해 공통 스크립트와 이벤트 스크립트 최소 2개의 스크립트 설치를 권장합니다.
공통 스크립트 PageView 설치
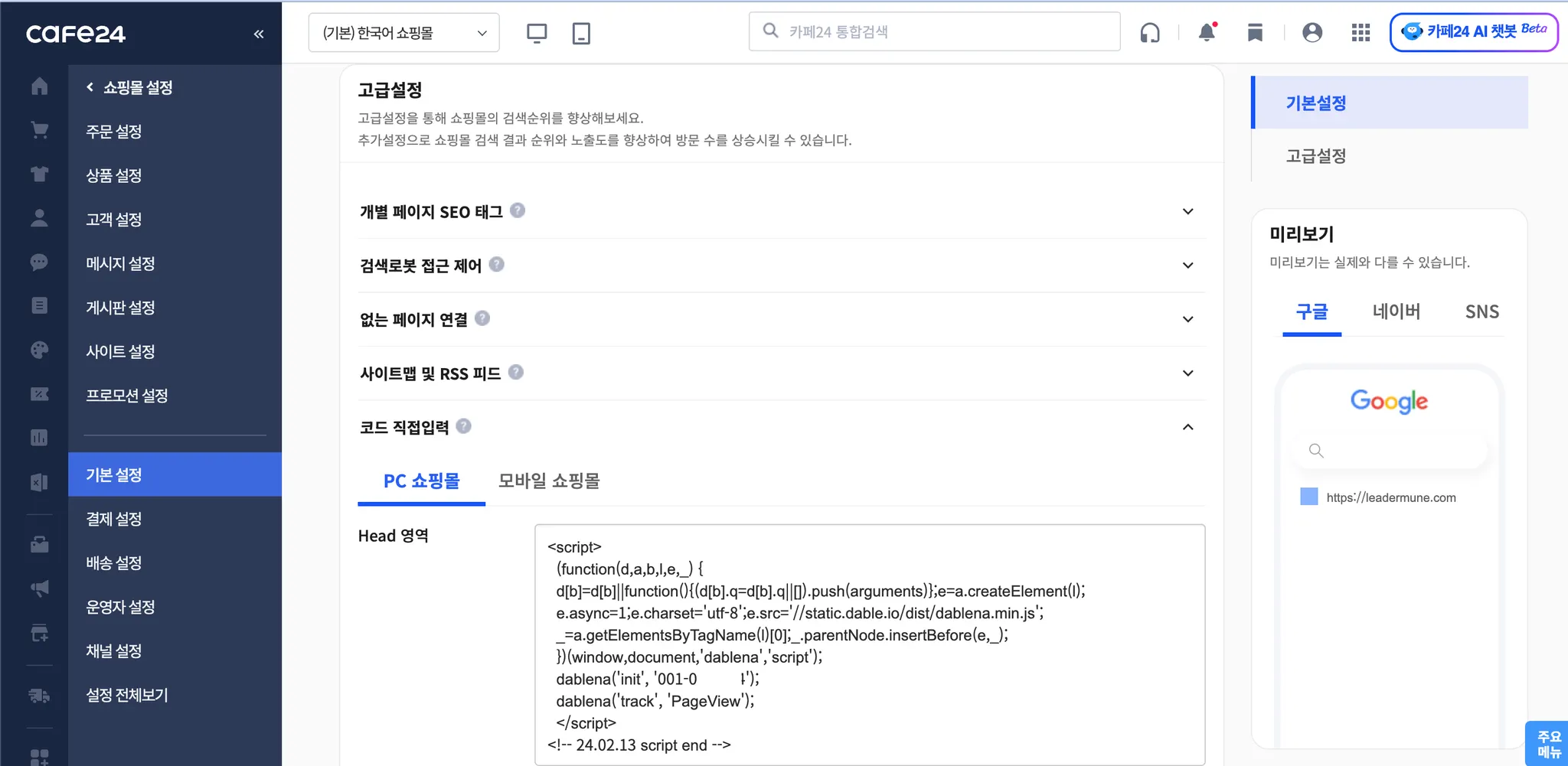
1) 카페24 쇼핑몰 관리자 페이지로 접속하여 아래 메뉴로 이동합니다
•
경로: 쇼핑몰 설정 > 기본 설정 > 쇼핑몰 정보 > 검색엔진 최적화(SEO) > 고급 설정 > 코드 직접 입력
2) 데이블 공통 스크립트 (PageView)를 위 Head 태그 소스 항목에 넣어주고 저장 합니다.
<!-- Dable 스크립트 시작 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
dablena('init', '000-000-000');
dablena('track', 'PageView');
</script>
<!-- Dable 스크립트 종료 -->
Plain Text
복사
•
000-000-000 부분은 각 계정번호로 치환해주시면 됩니다.
전환(이벤트) 스크립트 설치
전환 스크립트의 경우 스마트디자인 편집창으로 이동하여 전환 스크립트를 설치할 화면(페이지)을 클릭해 스크립트를 넣어주고 저장합니다. (상단 or 하단)
•
경로: 디자인 > 디자인 > 디자인 편집 버튼을 누르면 스마트디자인 편집창이 열립니다.
1. Purchase 이벤트 설치하기
•
경로: 스마트디자인 편집창 > 주문완료 페이지에서 스크립트를 삽입합니다.
1) Purchase 스크립트의 태그 dablena('track', 'Purchase', {value: '15000', currency: 'KRW'}); 에서 value 값 15000원 부분은 카페24의 매출 매개변수인 {$result_order_price_front} 로 치환합니다.
2) Purchase 코드에서 “,” 쉼표와 "원" 단위를 없애는 getNumericValue 함수 코드를 추가한 다음 Purchase 로그에서 value 부분에 getNumericValue('{$result_order_price_front}') 을 호출해서 가격 값을 만들어야합니다.
관련해서 아래 코드를 복사해서 넣어주시면 됩니다.
<!-- Dable 스크립트 시작 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
function getNumericValue(formattedValue) {
return parseInt(formattedValue.replace(/[^\d]/g, ''), 10);
}
dablena('init', '001-000-000');
dablena('track', 'Purchase', {value: getNumericValue('{$result_order_price_front}'), currency: 'KRW'});
</script>
<!-- Dable 스크립트 종료 -->
Plain Text
복사
•
000-000-000 부분은 각 광고 계정 번호로 치환해주시면 됩니다.
<설치 위치>
구매 완료 페이지의 <div id="mCafe24Order" 로 시작하는 태그 내 구매 변수 태그가 포함되어 있어서div 태그가 닫히는 </div> 윗 부분에 구매완료 스크립트를 삽입하실 것을 권장드리고 있습니다.
아래 예시 중 “★설치 위치” 부분에 넣어주시기 바랍니다.
예시
<div id="mCafe24Order" class="typeHeader" module="Order_result" unroll="1">
<!-- 이값은 지우면 안되는 값입니다.
$product_weight_display=F-->
<!-- [주문완료정보] -->
<div class="resultArea">
<p class="message"><strong>고객님의 주문이<br>정상적으로 완료되었습니다.</strong></p>
<div class="resultInfo">
<div class="ec-base-table gCellNarrow">
<table border="1">
<caption>주문정보</caption>
<colgroup>
<col style="width:94px">
<col style="width:auto">
</colgroup>
<tbody>
<tr>
<th scope="row">주문번호</th>
<td class="right"><span class="txtEm">{$order_id}</span></td>
</tr>
<tr>
<th scope="row">결제금액</th>
<td class="right">
<span class="txtEm">
{$result_order_price_front_head}{$result_order_price_front}{$result_order_price_front_tail}
<span class="refer {$result_order_ref_display|display}">({$result_order_price_back_head}{$result_order_price_back}{$result_order_price_back_tail})</span>
</span>
</td>
</tr>
★설치 위치
</tbody>
</table>
</div>
Plain Text
복사
매개변수의 값은 디자인마다 상이할 수 있습니다.
2. 장바구니 (AddtoCart) 스크립트
•
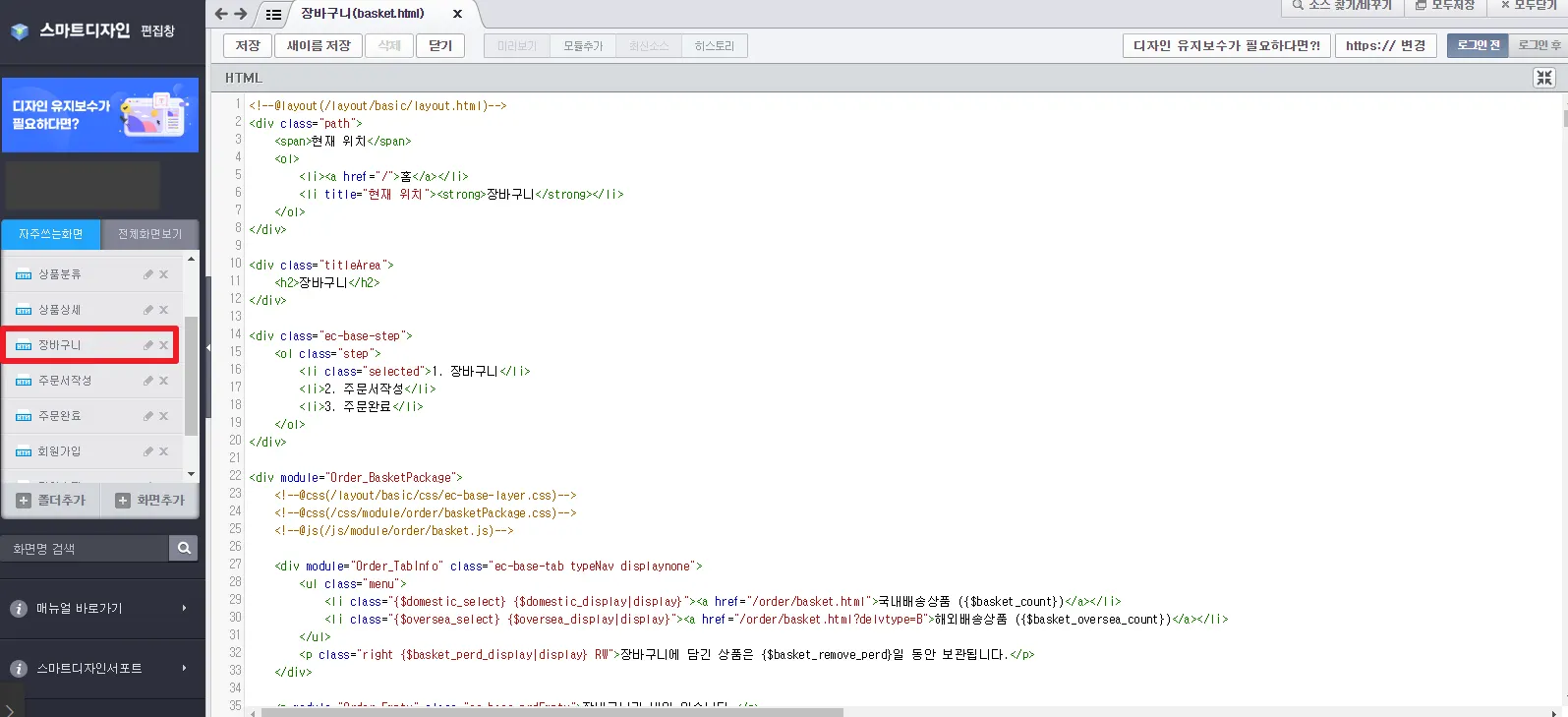
경로: 스마트디자인 편집창 > 장바구니 페이지에서 스크립트를 삽입합니다.
장바구니 스크립트는 아무 위치에 넣어도 무방합니다.
<!-- Dable 스크립트 시작 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
dablena('init', '000-000-000');
dablena('track', 'AddToCart');
</script>
<!-- Dable 스크립트 종료 -->
Plain Text
복사
•
000-000-000 부분은 각 광고 계정 번호로 치환해주시면 됩니다.
간편 결제 버튼에 스크립트 설치하기
커머스에서 간편결제의 구매 비중이 높아짐에 따라 간편결제의 구매 성과를 확인하는 것이 중요해졌습니다. 네이버페이 및 카카오페이의 결제 페이지에 외부스크립트 설치가 불가해 전환, 매출 성과를 확인할 수는 없지만, 버튼을 클릭한 건에 대해서는 스크립트 설치 시 추적이 가능합니다.
관련해서 아래는 설치하기 까다로운 구매 스크립트 설치하기 및 네이버페이, 카카오페이 버튼에 스크립트 설치가이드 전달드리니 참고 부탁드립니다.
1. 네이버 페이 버튼에 스크립트 설치하기
네이버 체크아웃 구매버튼 <div id="NaverChk_Button"> 을 찾은 다음, 아래 전달드리는 코드를 닫는 </div> 다음에 데이블 이벤트 코드를 추가해주세요.
해당 코드는 버튼 클릭 시 이벤트를 추적하기 위해, 클릭 이벤트에 로그 전송을 합니다.
•
경로: 스마트디자인 편집창 > 상품 상세 페이지에 스크립트를 설치합니다.
<!-- 네이버 체크아웃 구매버튼 -->
<div id="NaverChk_Button"></div>
<!-- Dable 스크립트 시작 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
dablena('init', '000-000-000');
document.querySelector('#NaverChk_Button')
.addEventListener('click', (e) => {
const btn = e.currentTarget.querySelector('[id^="NPAY_BUY_LINK_"]');
btn && dablena('track', 'InitiateCheckout');
});
</script>
<!-- Dable 스크립트 종료 -->
Plain Text
복사
예시
<!-- 네이버 체크아웃 구매버튼 -->
<div id="NaverChk_Button"></div>
<!-- Dable 스크립트 시작 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
dablena('init', '000-000-0000');
document.querySelector('#NaverChk_Button')
.addEventListener('click', (e) => {
const btn = e.currentTarget.querySelector('[id^="NPAY_BUY_LINK_"]');
btn && dablena('track', 'InitiateCheckout');
});
</script>
<!-- Dable 스크립트 종료 -->
Plain Text
복사
•
000-000-000 부분은 각 광고 계정 번호로 치환해주시면 됩니다.
2. 카카오페이 버튼에 스크립트 설치하기
해당 코드는 버튼 클릭 시 이벤트를 추적하기 위해, 클릭 이벤트에 로그 전송을 합니다.
•
경로: 스마트디자인 편집창 > 상품 상세 페이지에 스크립트를 설치합니다.
<!-- Dable 스크립트 시작 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
dablena('init', '000-000-000');
document.querySelector('#appPaymentButtonBox')
.addEventListener('click', (e) => {
const btn = e.currentTarget.querySelector('#checkoutContainer');
btn && dablena('track', 'event1');
});
</script>
<!-- Dable 스크립트 종료 -->
Plain Text
복사
•
이 때 데이블 이벤트 코드는 네이버페이와 동일한 이벤트 코드를 사용해도 되고, 혹은 데이블에서 제공하는 다른 이벤트 코드 dablena('track', ‘event1');를 넣으셔도 무방합니다. 다만 클릭 이벤트 로그가 포함될 수 있도록 볼드처리된 부분을 복사해넣어주시기 바랍니다.
예시
<div id="appPaymentButtonBox">…</div>
<!-- Dable 스크립트 시작 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
dablena('init', '000-000-000');
document.querySelector('#appPaymentButtonBox')
.addEventListener('click', (e) => {
const btn = e.currentTarget.querySelector('#checkoutContainer');
btn && dablena('track', 'event1');
});
</script>
<!-- Dable 스크립트 종료 -->
Plain Text
복사
•
000-000-000 부분은 각 광고 계정 번호로 치환해주시면 됩니다.
카카오페이 태그는 사이트마다 상이할 수 있습니다. 안내해드린 태그가 없을 경우 계정 번호 및 스크립트를 설치할 페이지의 URL 을 기재해 ad-kr@dable.io 로 메일 주시기 바랍니다.