전환 스크립트 설치하기
데이블 전환 스크립트를 이용하여 여러분의 웹사이트에서 일어나는 행동 전환을 추적하고 광고 캠페인의 성과를 끌어올릴 수 있습니다. 사용자들이 여러분의 웹사이트를 방문하여 어떤 행동을 일으키는지 관찰해 보세요.
전환 추적 스크립트 확인하기
•
각 광고 계정은 고유의 전환 스크립트를 가지고 있습니다.
•
현재 사용 중인 광고 계정의 전환 스크립트는 대시보드 좌측 메뉴의 `전환 스크립트` 항목에서 확인하실 수 있습니다.
•
데이블은 전환 추적을 위해 공통 스크립트와 이벤트 스크립트 최소 2개의 스크립트 설치를 권장합니다.
공통 스크립트 PageView 설치
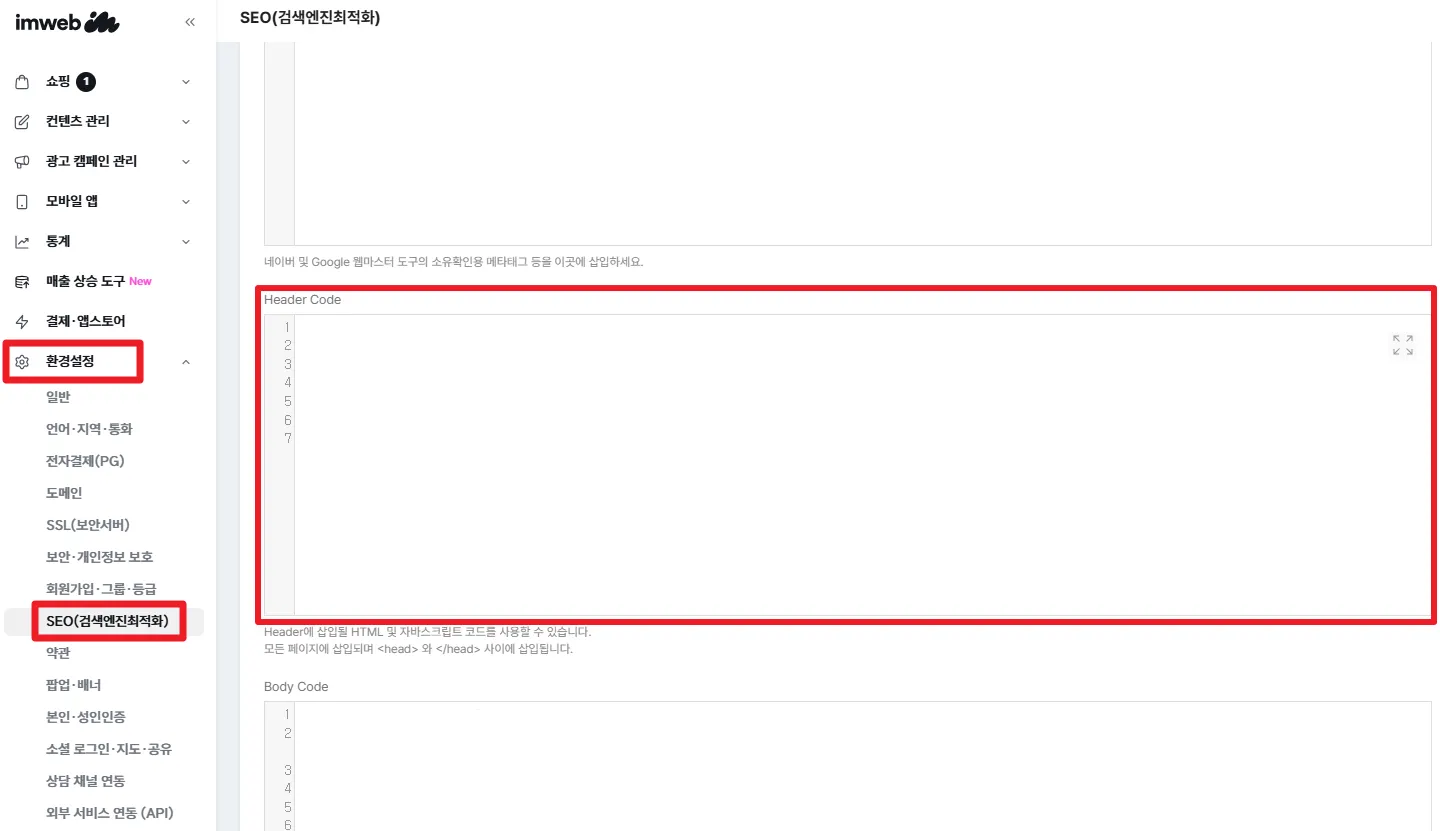
1) 아임웹 관리자 페이지로 접속하여 아래 메뉴로 이동합니다
•
경로 : 내 사이트 선택 - 좌측 바 - 환경설정 - SEO (검색엔진최적화) - Header Code 에 설치
2) 데이블 공통 스크립트 (PageView)를 위 Header Code 항목에 넣어주고 저장 합니다.
<!-- Dable 스크립트 시작 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
dablena('init', '000-000-000');
dablena('track', 'PageView');
</script>
<!-- Dable 스크립트 종료 -->
Plain Text
복사
•
000-000-000 부분은 각 계정번호로 치환해주시면 됩니다.
전환(이벤트) 스크립트 설치
1) 구매 완료, 회원가입 완료 등 7가지 항목이 있는 경우 전환 스크립트 설치하기
아래 전달드리는 가이드는 아이웹 사이트 내 7가지 항목이 1개라도 있을 경우 스크립트를 설치할 수 있습니다.
•
7가지 항목: 주문리스트, 구매 완료, 회원가입 완료, 로그인 완료, 장바구니 담기, 검색 완료, 상품 조회
만일 위 7가지 항목의 페이지가 없이 One Page 로 구성된 이미지라면 스크립트는 디자인 모드> 특정 메뉴 > 코드 위젯에 스크립트를 설치해주셔야합니다.
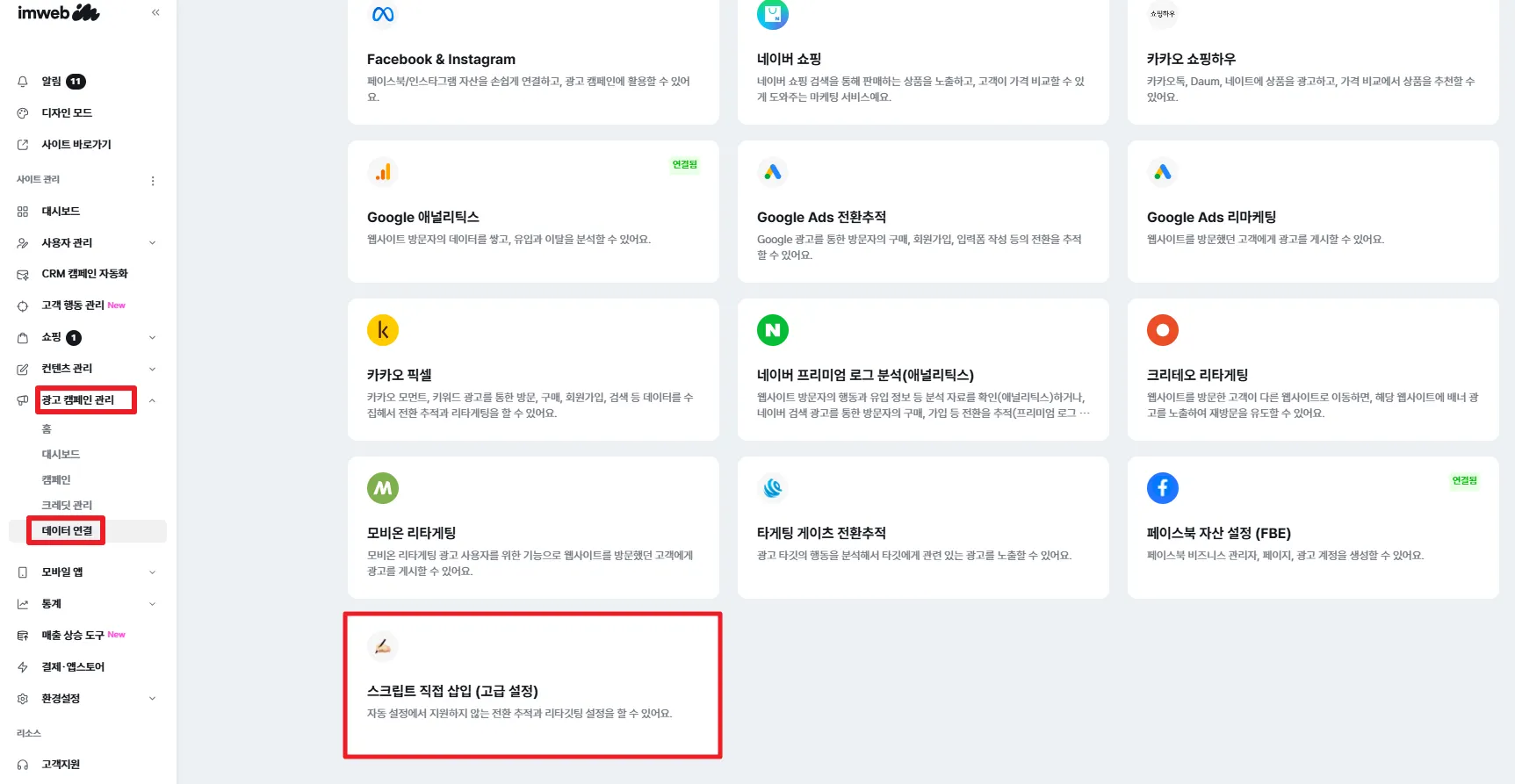
전환(이벤트) 스크립트는 아임웹 어드민의 데이터 연결 페이지에서 스크립트를 직접 설치합니다.
•
경로: 좌측 사이드 바 - 광고 캠페인 관리 - 데이터 연결 - 스크립트 직접 삽입(고급 설정) 선택
1. Purchase 이벤트 설치하기
•
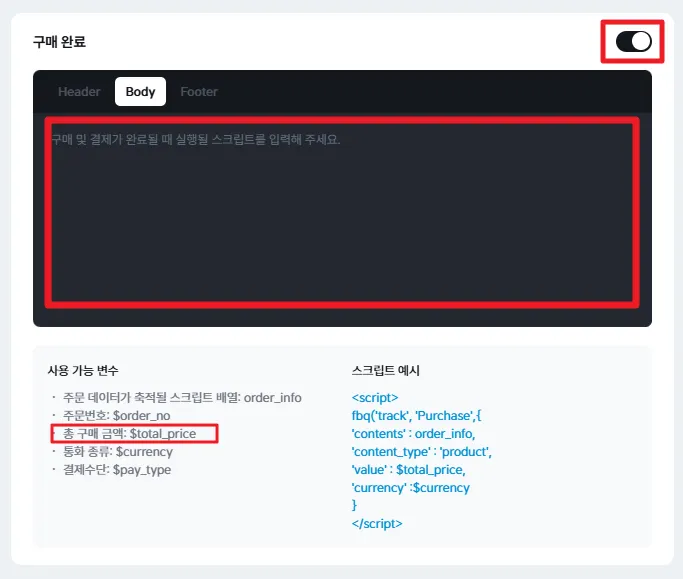
경로: 스크립트 직접 삽입(고급설정) - ‘구매 완료’ 항목의 토글을 우측으로 열어서 활성화시키고, body 영역에 데이블 스크립트 설치합니다.
1) 데이블 전환 스크립트 purchase 의 value 값을 아임웹 가이드에 따라 $total_price 로 치환해서 설치합니다.
<!-- Dable 스크립트 시작 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
dablena('init', '000-000-000');
dablena('track', 'Purchase', {value: '$total_price', currency: 'KRW'});
</script>
<!-- Dable 스크립트 종료 -->
JavaScript
복사
•
000-000-000 부분은 각 광고 계정 번호로 치환해주시면 됩니다.
아래는 스크립트 설치 예시입니다.
위 이미지대로 정상 설치됐다면, 페이지 상단의 저장버튼을 누르면 설치 완료됩니다.
2. 장바구니 (AddtoCart) 스크립트
•
경로: 스크립트 직접 삽입(고급설정) - ‘장바구니 담기’ 항목의 토글을 우측으로 열어서 활성화시키고, body 영역에 데이블 스크립트 설치합니다.
장바구니 스크립트는 매개변수 수정없이 가이드 그대로 복사해 넣어주시면 됩니다.
<!-- Dable 스크립트 시작 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
dablena('init', '000-000-000');
dablena('track', 'AddToCart');
</script>
<!-- Dable 스크립트 종료 -->
Plain Text
복사
•
000-000-000 부분은 각 광고 계정 번호로 치환해주셔야합니다.
아임웹은 웹페이지 제작 노코드 툴로 다른 웹사이트와 달리 스크립트 설치가 용이한 편인데요, 관련해서 회원가입 스크립트도 위 안내드린 것과 동일하게 설치해주시면 됩니다.
•
경로: 스크립트 직접 삽입(고급설정) - ‘회원가입 완료’ 항목의 토글을 우측으로 열어서 활성화시키고, body 영역에 데이블 스크립트(CompleteRegistration)를 설치합니다.
2) One Page 랜딩페이지인 경우 전환 스크립트 설치하기
앞서 안내드린것처럼 One Page 랜딩페이지는 구매완료, 회원가입완료 등의 항목 페이지가 없기 때문에 디자인 모드에서 스크립트를 설치해주셔야합니다.
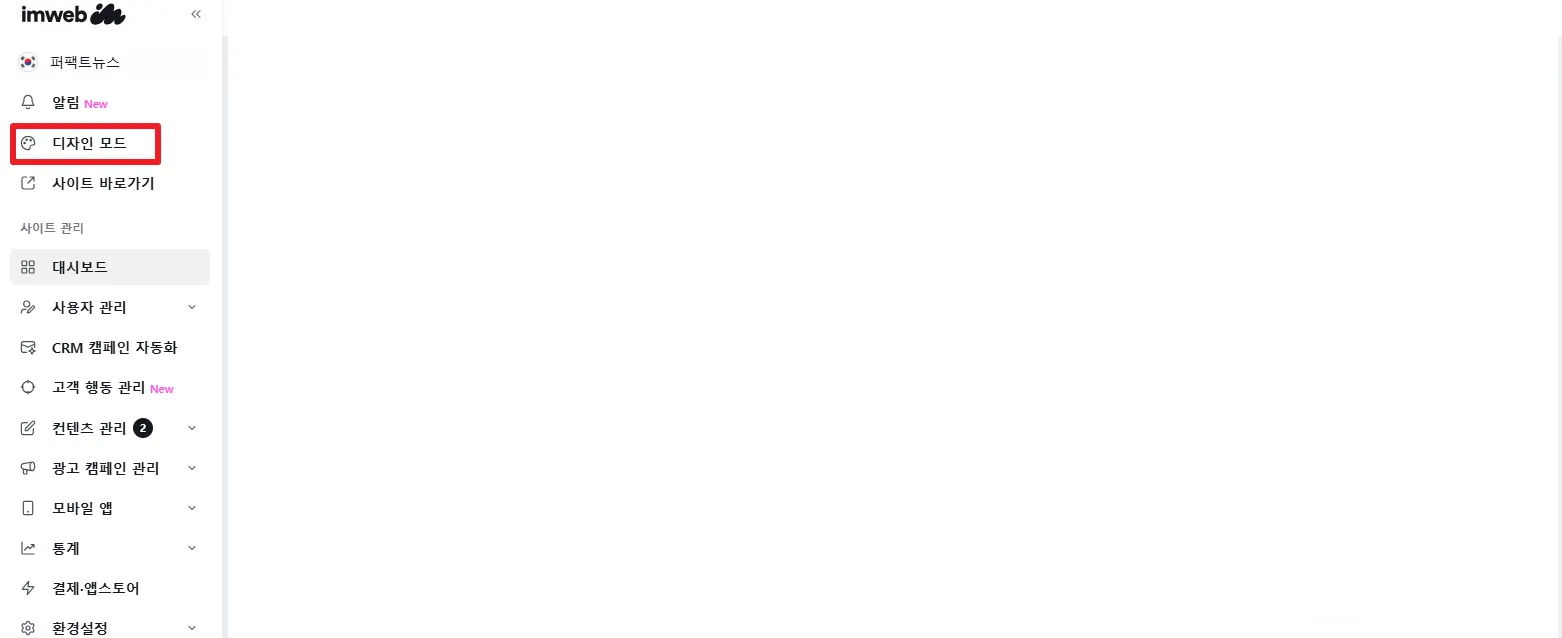
아임웹 어드민에 들어가 좌측 디자인 모드를 클릭합니다.
•
경로: 아임웹 어드민 - 디자인 모드 - 특정 페이지 - 코드 위젯 - 스크립트 설치
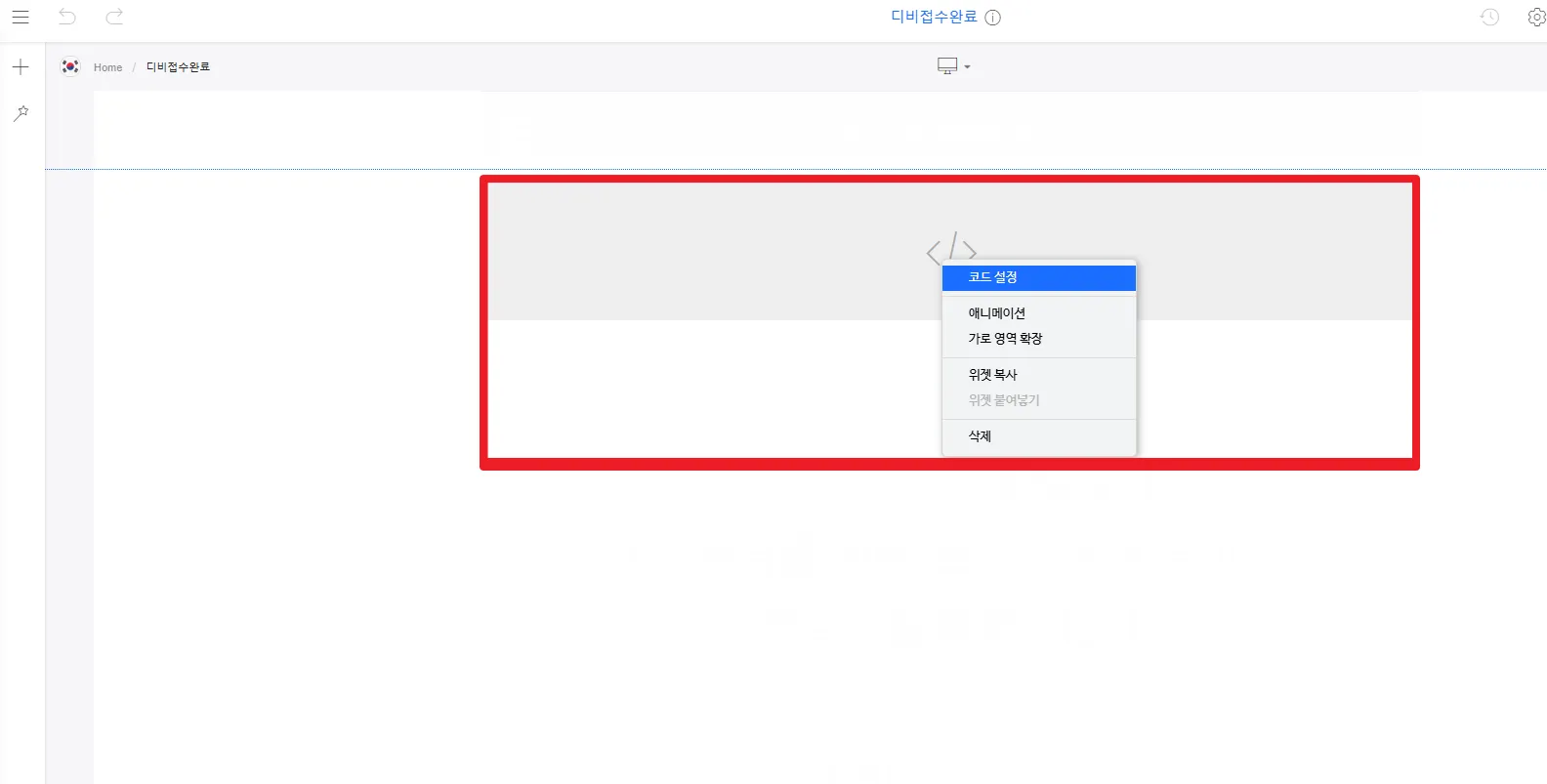
특정 페이지 내 코드 위젯을 설치해 스크립트 설치합니다.
•
경로: 특정 페이지 - 코드 위젯 - 마우스 우클릭 - 코드 설정 - 데이블 스크립트 설치
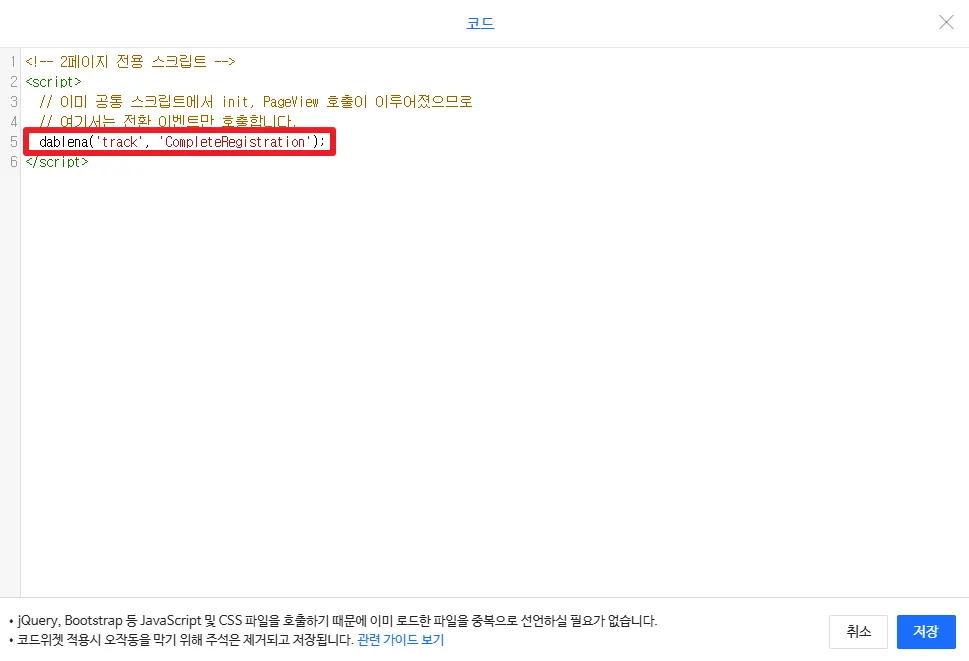
코드 설치하는 창에 스크립트 전문을 붙여넣어도 되며, 혹은 PageView 스크립트를 설치했으면 <script>dablena('track', 'CompleteRegistration');</script> 만 설치해주셔도 됩니다.