전환 스크립트 설치하기
데이블 전환 스크립트를 이용하여 여러분의 웹사이트에서 일어나는 행동 전환을 추적하고 광고 캠페인의 성과를 끌어올릴 수 있습니다. 사용자들이 여러분의 웹사이트를 방문하여 어떤 행동을 일으키는지 관찰해 보세요
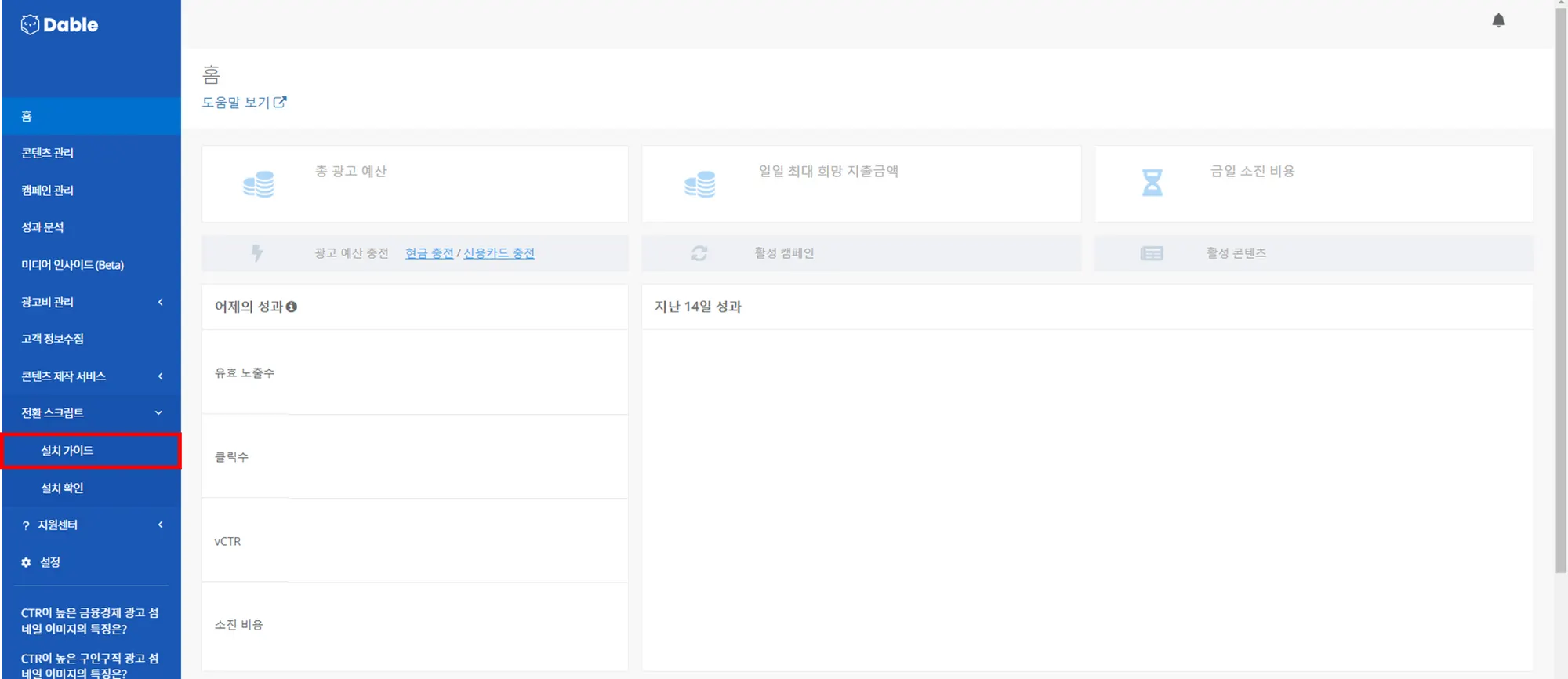
전환 추적 스크립트 확인하기
•
각 광고 계정은 고유의 전환 스크립트를 가지고 있습니다.
•
현재 사용 중인 광고 계정의 전환 스크립트는 대시보드 좌측 메뉴의 `전환 스크립트` 항목에서 확인하실 수 있습니다.
•
데이블은 전환 추적을 위해 공통 스크립트 및 이벤트 스크립트 최소 2개의 스크립트 설치를 권장합니다.
공통 스크립트 (PageView)
공통 스크립트는 웹사이트의 로그 수집을 위하여 필수적으로 설치해야 하는 스크립트입니다. 공통 스크립트는 웹사이트 전체 또는 광고 랜딩 페이지에 설치하며 그 위치는 일반적으로 사이트의 </head> 직전입니다.
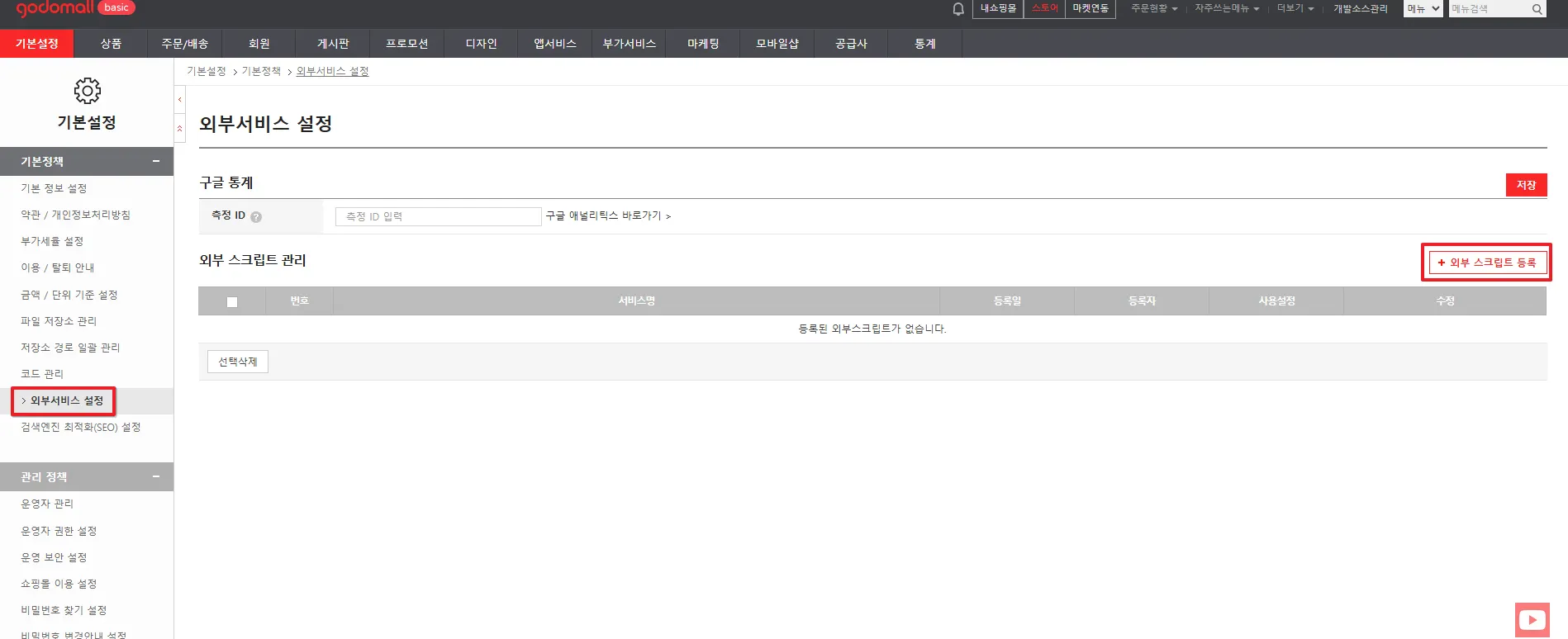
1) 고도몰 쇼핑몰 관리자 페이지로 접속해 아래 메뉴로 이동합니다.
•
경로: 기본설정 > 기본 정책 > 외부 서비스 설정 > 외부 스크립트 등록 버튼 클릭 > 외부 스크립트 등록
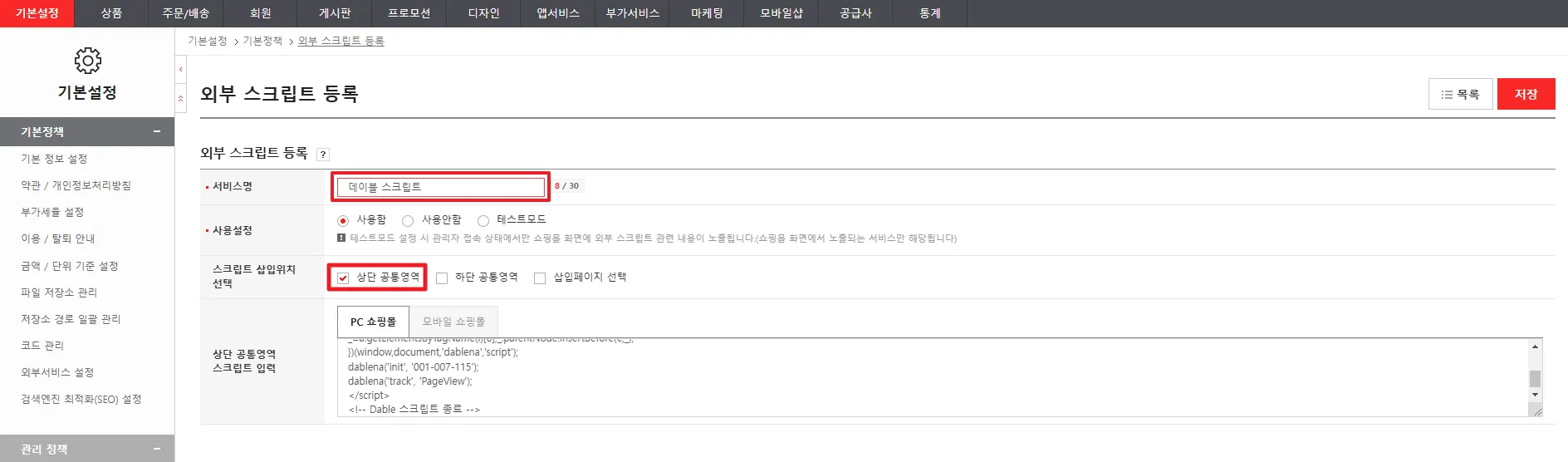
2) 데이블 공통 스크립트 (PageView)를 위 Head 태그 소스 항목에 넣어주고 저장 합니다.
•
경로: 외부 스크립트 등록 > 사용 설정 > 사용함 > 상단 공통영역에 설치
PageView 스크립트
<!-- Dable 스크립트 시작 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
dablena('init', '000-000-000');
dablena('track', 'PageView');
</script>
<!-- Dable 스크립트 종료 -->
Plain Text
복사
•
dablena("init", "000-000-000"); 에서 “000-000-000”은 데이블 계정 번호를 입력합니다.
전환(이벤트) 스크립트 설치하기
기본적으로 데이블 스크립트를 추적하고 싶은 전환 행동(회원가입, 구매, 장바구니) 의 완료페이지에 삽입합니다.
구매 스크립트는 value 값을 고도몰의 매출 매개변수로 치환 후 설치해야 추적이 가능하기에 구매 스크립트 설치 시 아래 가이드 참고 부탁 드립니다.
구매(Purchase) 스크립트 설치하기
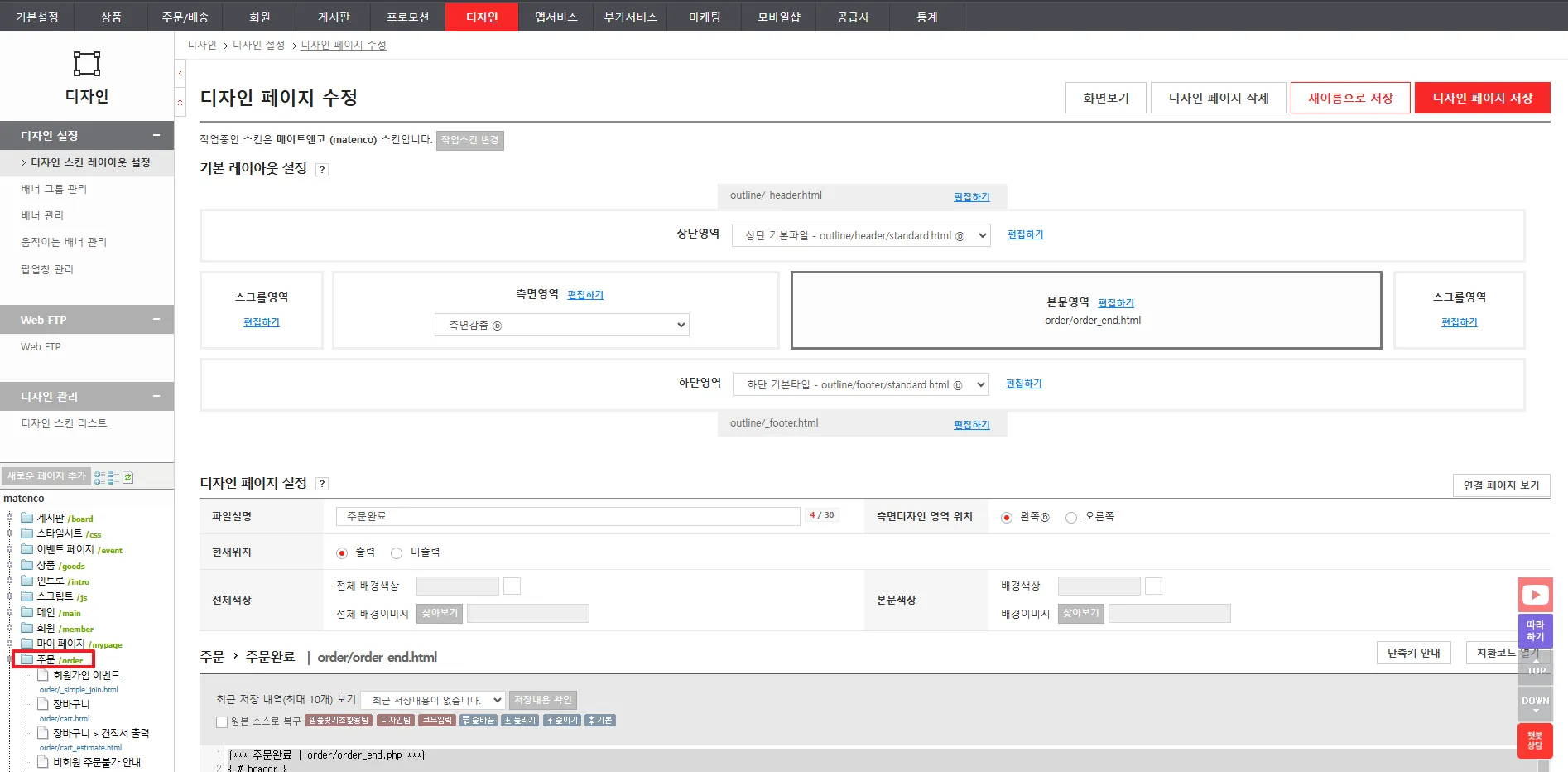
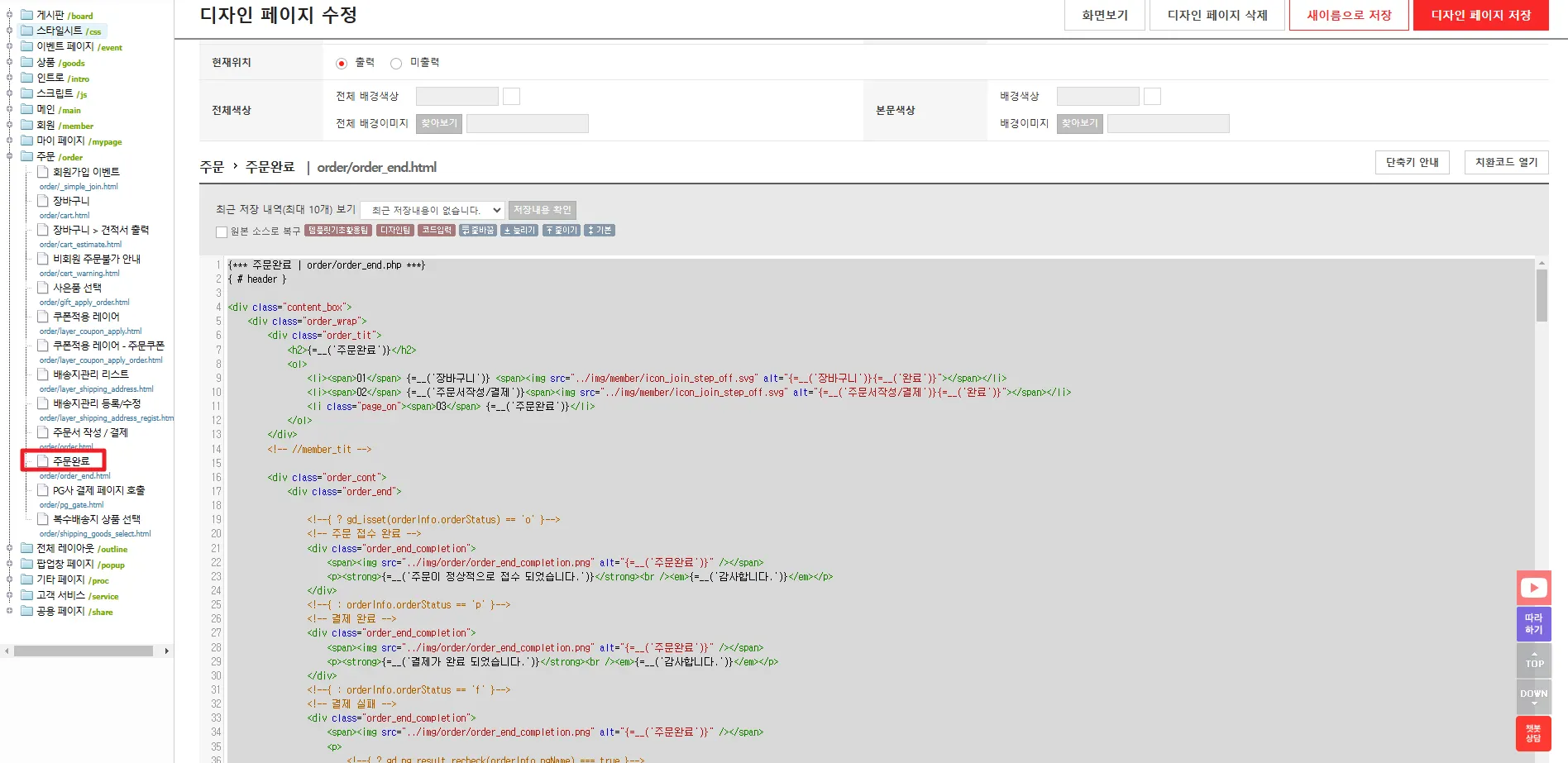
1) 스크립트 내에 치환코드 사용이 필요한 경우, '디자인>디자인설정>디자인페이지수정'에 스크립트를 직접 입력하여 사용이 가능합니다.
•
경로: 관리자페이지 > 디자인 > 디자인페이지 > 좌측의 [주문] 폴더 > 주문완료 페이지에 purchase 스크립트를 삽입합니다.
2) Purchase 스크립트의 태그 dablena('track', 'Purchase', {value: '15000', currency: 'KRW'});에서 value 값은 고도몰의 매출 매개변수인{value: getNumericValue(purchasePrice) 로 치환합니다.
Purchase 스크립트
<!-- Dable 스크립트 시작 스트립트를 설치해 주세요 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
function getNumericValue(formattedValue) {
return parseInt(formattedValue.replace(/[^\d]/g, ''), 10);
}
dablena("init", "000-000-000");
var purchasePrice = '{=gd_global_currency_display(gd_isset(orderInfo.settlePrice))}';
dablena('track', 'Purchase', {value: getNumericValue(purchasePrice), currency: 'KRW'});
</script>
<!-- Dable 스크립트 종료 -->
Plain Text
복사
•
dablena("init", "000-000-000"); 에서 “000-000-000”은 데이블 계정 번호를 입력합니다.
<설치 위치>
설치 위치는 크게 상관이 없으며, 주문완료 페이지 내에만 설치해주시면 됩니다.
설치 예시
<!-- Dable 스크립트 시작 스트립트를 설치해 주세요 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
function getNumericValue(formattedValue) {
return parseInt(formattedValue.replace(/[^\d]/g, ''), 10);
}
dablena("init", "000-000-000");
var purchasePrice = '{=gd_global_currency_display(gd_isset(orderInfo.settlePrice))}';
dablena('track', 'Purchase', {value: getNumericValue(purchasePrice), currency: 'KRW'});
</script>
<!-- Dable 스크립트 종료 -->
{=naverCommonInflowScript}
{=fbOrderEndScript}
{ # footer }
Plain Text
복사
•
dablena("init", "000-000-000"); 에서 “000-000-000”은 데이블 계정 번호를 입력합니다.
간편 결제 버튼에 스크립트 설치하기
커머스에서 간편결제의 구매 비중이 높아짐에 따라 간편결제의 구매 성과를 확인하는 것이 중요해졌습니다. 네이버페이 및 카카오페이의 결제 페이지에 외부스크립트 설치가 불가해 전환, 매출 성과를 확인할 수는 없지만, 버튼을 클릭한 건에 대해서는 스크립트 설치 시 추적이 가능합니다.
관련해서 네이버페이 버튼 클릭 동작에 스크립트 설치하는 가이드를 전달드리니 참고 부탁드리며,
설치가 까다로운 해당 스크립트는 반드시 담당 개발자와 함께 작업 부탁 드립니다.
전달드리는 가이드는 jquery 를 사용하지 않는 환경을 기준으로 작성됐습니다.
대부분 jquery 를 사용하지 않기 때문에 전달드리는 가이드대로 설치하셔도 되는 점 안내드립니다.
네이버 페이 버튼 동작에 InitiateCheckout (체크아웃) 스크립트 설치하기
네이버페이 버튼 동작에 스크립트를 설치하는 방법은 두 가지 케이스가 있습니다.
각 케이스에 맞는 방법을 선택하여 설치해주시기 바랍니다.
CASE 1 - head나 body 끝에 PageView와 간편결제 스크립트를 한꺼번에 설치
<!-- Dable 스크립트 시작 스트립트를 설치해 주세요 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
dablena('init', '001-000-001');
dablena('track', 'PageView');
document.addEventListener('DOMContentLoaded', () => {
document.querySelector('#NPAY_BUTTON_BOX_ID')
.addEventListener('click', (e) => {
const btn = e.currentTarget.querySelector('[id^="NPAY_BUY_LINK_"]');
btn && dablena('track', 'InitiateCheckout');
});
});
</script>
<!-- Dable 스크립트 종료 -->
Plain Text
복사
•
dablena("init", "000-000-000"); 에서 “000-000-000”은 데이블 계정 번호를 입력합니다.
Case 2 - NPAY 버튼 밑에 PageView와 간편결제 스크립트를 한꺼번에 설치
네이버페이 주문형 버튼은 네이버페이 주문형 설정에 따라 쇼핑몰 상품 상세페이지 또는 장바구니 화면에 노출되도록 되어 있습니다.
•
상품 상세 페이지 경로: 관리자페이지 > 디자인 > 디자인페이지 > 좌측의 [상품] 폴더 >상품 상세화면(goods/goods_view) 페이지로 접속합니다.
•
장바구니 페이지 경로: 관리자페이지 > 디자인 > 디자인페이지 > 좌측의 쇼핑 카트탭 - 장바구니(goods/cart_tab_cart) 페이지로 접속합니다.
상품 상세페이지 또는 장바구니 페이지에서 네이버 체크아웃 구매버튼 <div id="NPAY_BUTTON_BOX_ID">을 찾은 다음, 해당 코드를 닫는 </div> 다음에 데이블 이벤트 코드를 추가해주세요.
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
dablena('init', '001-000-001');
document.querySelector('#NPAY_BUTTON_BOX_ID')
.addEventListener('click', (e) => {
const btn = e.currentTarget.querySelector('[id^="NPAY_BUY_LINK_"]');
btn && dablena('track', 'InitiateCheckout');
});
</script>
<!-- Dable 스크립트 종료 -->
Plain Text
복사
<설치 위치 예시>
<!-- 네이버 체크아웃 구매버튼 아래에 -->
<div id="NPAY_BUTTON_BOX_ID">...</div>
<!-- Dable 스크립트 시작 스트립트를 설치해 주세요 -->
<script>
(function(d,a,b,l,e,_) {
d[b]=d[b]||function(){(d[b].q=d[b].q||[]).push(arguments)};e=a.createElement(l);
e.async=1;e.charset='utf-8';e.src='//static.dable.io/dist/dablena.min.js';
_=a.getElementsByTagName(l)[0];_.parentNode.insertBefore(e,_);
})(window,document,'dablena','script');
dablena('init', '001-000-001');
dablena('track', 'PageView');
document.querySelector('#NPAY_BUTTON_BOX_ID')
.addEventListener('click', (e) => {
const btn = e.currentTarget.querySelector('[id^="NPAY_BUY_LINK_"]');
btn && dablena('track', 'InitiateCheckout');
});
</script>
<!-- Dable 스크립트 종료 -->
Plain Text
복사
•
dablena("init", "000-000-000"); 에서 “000-000-000”은 데이블 계정 번호를 입력합니다.